El diseño ha sido desde hace mucho tiempo algo muy atractivo para mí. Incluso, estando en secundaria, hubo un tiempo en el que quise estudiar diseño gráfico en la universidad. Luego las cosas cambiaron, estudié Ingeniería Industrial. Sin embargo, las cosas volvieron a cambiar, y ahora soy desarrollador web frontend, por lo tanto, mi cercanía al diseño ha vuelto. Quiero compartir con ustedes el proceso de definición de la imagen visual de mi marca personal, así como el rediseño de mi sitio web.
Desde que empecé en el camino del frontend supe que necesitaba un sitio web personal que fuera mi portafolio. Veía sitios de UI/UX designers y web developers y pensaba “¿por qué no puedo diseñar algo así?“. Tuve un par de intentos que quiero mostrarles:
Personal website versión 1
Este fue un sitio que hice inspirado en varios sitios que veía rondando por internet. Recuerdo que me llamó la atención cómo estaba organizada la info en una plantilla de HTML y CSS y decidí hacerlo de la misma forma.
Era muy común, y creo que aún lo es, ver en varios websites personales el nivel que dicha persona tenía en relación con un lenguaje, herramienta o tecnología, así que decidí hacerlo también.
No tenía un diseño específico, sino que era como cosas que me llamaban la atención, y así lo construí. Por ese tiempo empecé a ver el Material Design desde una perspectiva de desarrollador, no solo como usuario que era la forma que lo había concebido antes. Así que utilicé el concepto de tarjetas y sombras para darle un poco de estilo. El resultado final fue el siguiente:
Hero

Sección de educación:

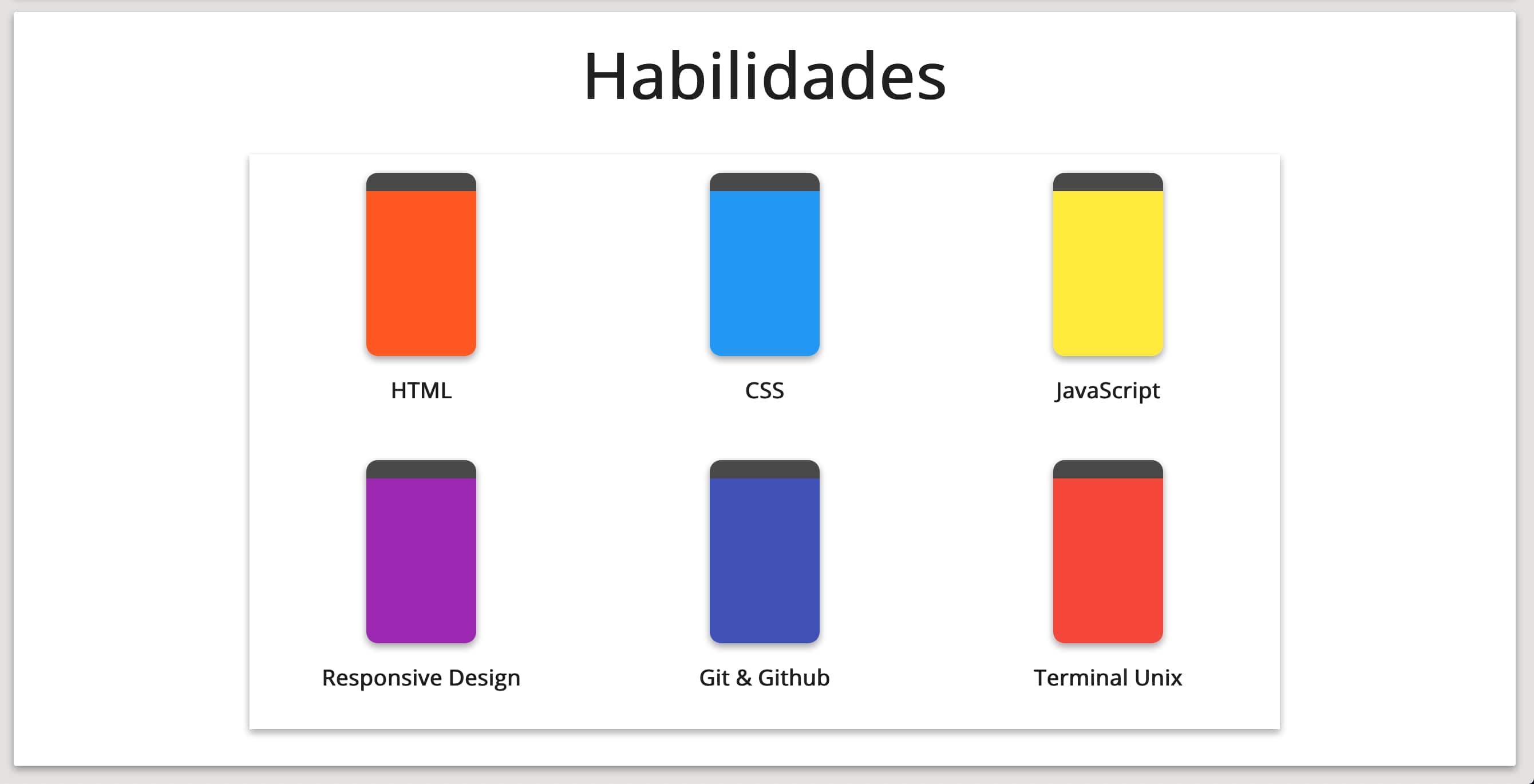
Sección de habilidades (en verdad nunca puse los porcentajes que consideraba):

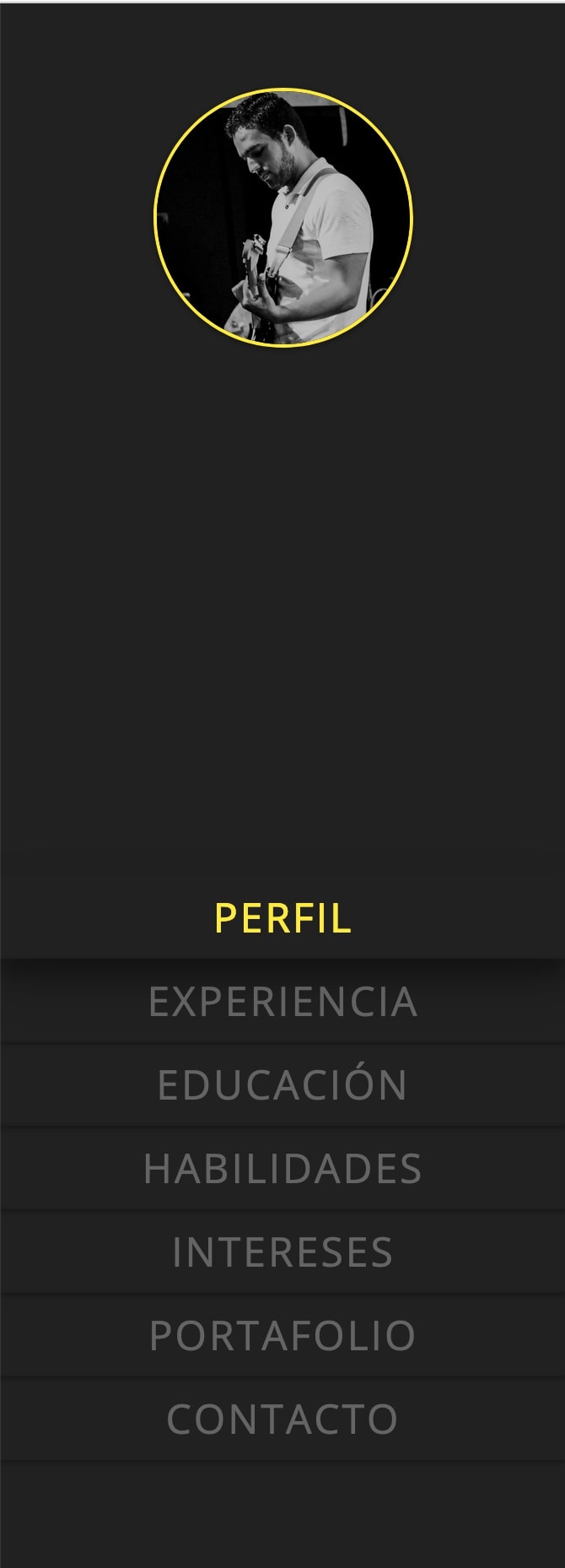
Esta era la barra lateral. El hover state me gusta mucho:

En verdad esta versión nunca se fue a producción. Ni siquiera terminé de desarrollarla, y a este punto no recuerdo por qué la abandoné. Creo que el concepto visual y el resultado no me gustaron del todo y decidí dejarlo así.
Personal website versión Gatsby
Gracias a la comunidad de Javascript de mi ciudad conocí GatsbyJS, una herramienta que permite generar sitios estáticos súper rápidos desarrollados en ReactJS. Usa GraphQL como lenguaje de consulta de los datos que necesita cada vista para construirse, y permite generar artículos de blog escritos en Markdown. En realidad es extremadamente útil.
Encontré en el sitio de Gatsby que habían muchos templates Open Source que puedes hacerle fork y utilizar para tus propios sitios. Después de revisar varias opciones escogí una llamada Lumen. Es acorde a lo que estaba buscando, un sitio que funcionara como blog, pero también como sitio para mostrar información personal. Me gusta mucho este template, pero ya es hora de hacer un diseño personal.
Les contaré en diferentes entregas del blog el proceso del rediseño de mi sitio, con los detalles de lo duro que ha sido para mí incursionar de lleno en el diseño web. Este es oficialmente mi primer diseño web profesional. Estoy seguro que será el primero de muchos, porque hasta el punto en el que estoy, ha sido una experiencia muy enriquecedora.